HTMLDOM操作
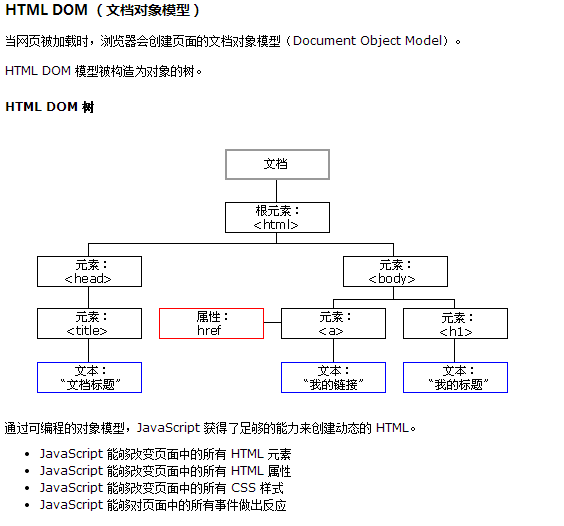
一、定义:htmlDOM是一种面向对象的树的模型,它包含html中的所有元素;通过html可以找到所有包含在dom中的元素。

二、作用:
1、查找html元素
1)通过id查找元素(document.getElementById();)
<div id="d" ></div>
var x=document.getElementById("d");
2)通过标签名查找元素
<div id="m"></div>
var x=document.getElementById("m");
var y=x.getElementByTagName("div");
3)通过类名查找元素
三、改变HTML
1)改变html内容
2)改变html属性
3)改变html样式
四、HTMLDOM事件
1)对事件做出反应
2)HTML事件属性
3)使用htmlDOM来分配事件